 ถ้าวันนี้เราจะหา Engine ที่เป็นPaaS (Platform as a Service) มาใช้งาน Google ก็ได้เตรียมเครื่องมือที่เรียกว่า Google App Engine ไว้ให้เราได้ใช้งานกันในตอนนี้เรามาเตรียมความพร้อมเข้าสู่ยุค เศรษฐกิจดิจิทัลกับ Google Cloud Platfom as a Service ซึ่งในตอนนี้จะแนะนำให้ทดลองสร้างเว็บไซต์ง่ายกันก่อนเพือทดสอบเครื่องมือ ซึ่งในตอนนี้ประกอบไปด้วย
ถ้าวันนี้เราจะหา Engine ที่เป็นPaaS (Platform as a Service) มาใช้งาน Google ก็ได้เตรียมเครื่องมือที่เรียกว่า Google App Engine ไว้ให้เราได้ใช้งานกันในตอนนี้เรามาเตรียมความพร้อมเข้าสู่ยุค เศรษฐกิจดิจิทัลกับ Google Cloud Platfom as a Service ซึ่งในตอนนี้จะแนะนำให้ทดลองสร้างเว็บไซต์ง่ายกันก่อนเพือทดสอบเครื่องมือ ซึ่งในตอนนี้ประกอบไปด้วย
1. เตรียมเครื่องมือ และสมัครใช้งาน
2. ติดตั้ง Eclipse และ Google app engine plugin สำหรับ Ecliesp
3. สร้างเว็บ Application ใน Eclipse
4. Deploy web Application ไปที่ Google App engine
เตรียมเครื่องมือและสมัครใช้งาน
เราจะใช้ Browser เข้าไปลงทะเบียนสมัครใช้งาน google App Engine ก่อน โดยเข้าไปที่ http://appengine.google.com
ถ้าหากเป็นสมาชิกบริการของ Gmail อยู่แล้วก็สามารถสมัครได้ทันทีเช่นดังในรูป
เมื่อเลือก account แล้วก็คลิก Continue เพื่อสมัคร
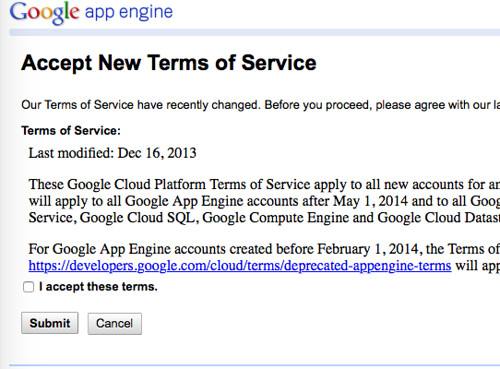
จากนั้นเป็นการตอบตกลงเงื่อนไขการใช้บริการให้คลิก I accept these term แล้วคลิก Submit จากนั้นก็สามารถเข้ามาในส่วนของ Google App engine เพื่อเริ่มสร้าง Application
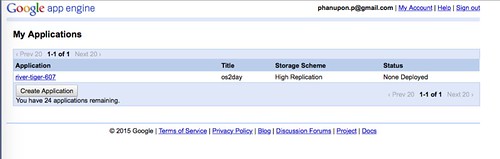
ให้ทำการคลิกที่ Create Application เพื่อเริ่มสร้าง Application
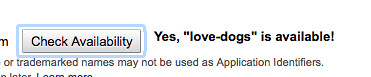
ให้ใส่ชื่อ Application จากนั้นทำการตรวจสอบชื่อ App ว่าตรงกับคนอื่นหรือไม่ด้วยการคลิก Check Availability
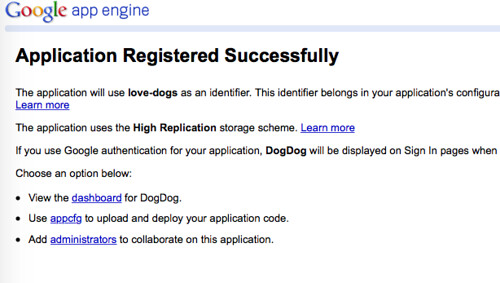
ถ้าการตรวจสอบขึ้นข้อความว่า Yes, ชื่อแอป is available จากนั้นให้คลิกปุ่ม Create Application เท่ากับว่าตอนนี้เราได้ทำการลงทะเบียน Applicatio เรียบร้อยแล้วเมื่อเห็นหน้าจอ
ติดตั้ง Eclipse และ Google plugin สำหรับ Ecliesp
เมื่อลงทะเบียนสำเร็จแล้วจากนั้นเราจะใช้เครื่องมือที่ได้รับความนิยมก็คือ eclips ในการพัฒนา Application โดยให้ทำการ Download ได้ที่ https://www.eclipse.org/downloads/
ให้เลือกภาษา Java
ม่ือทำการ Download เรียบร้อยแล้วให้ทำการ แตกแพคเกจออกมาแล้วเรียก Eclipse ออกมาเพื่อติดตั้ง Plugin ให้ทำการค้นหาจาก Google ด้วยข้อความว่า google app engine plugin eclipse เพื่อหา url ของการติดตั้ง Pligin ให้กับ eclipse เมื่อพบแล้วให้เลือก URL ให้ตรงกับเวอร์ชั้นของ eclipse ทำการ Copy มา
กลับมาที่ Eclipse เพื่อนำ url มาทำการติดตั้ง ให้ไปที่ help เลือก Install New Software
เมื่อทำการเลือกแล้วให้นำ URL มาใส่แล้วคลิกปุ่ม Add จากนั้นจะเกิดหน้าจอให้ทำการตั้งชื่อแล้วคลิก OK
จากนั้นให้ทำการเลือกติดตั้งทั้งหมด
จากนั้นทำการติดตั้งด้วยการคลิกปุ่ม Next > เป็นการ Download เพคเกจเริ่มต้นให้รอจนกระทั้งสำเร็จ
เมื่อสำเร็จแล้วก็จะแสดงว่าจะทำการ Download อะไรมาบ้างให้ไปต่อด้วยการ คลิก Next
จากนั้นให้ยอมรับเงื่อนไขในการใช้งาน
จากนั้นให้รอติดตั้งจนกว่าจะสำเร็จ
เมื่อทำการติดตั้งเรียบร้อยแล้ว eclipse จะทำการ Restart และเริ่มโปรแกรมกลับมาใหม่ ในตอนนี้เรามาลองสร้าง เพจแรกของ Application เรากันดีกว่าครับ
สร้างเว็บ Application ใน Ecliesp
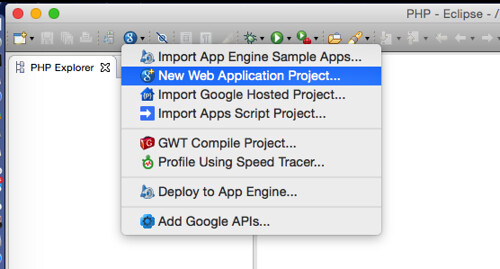
เมื่อทำการเปิด Ecliesp ขึ้นมาใหม่จะพบเครื่องมือใหม่ที่แทบเครื่องมือ
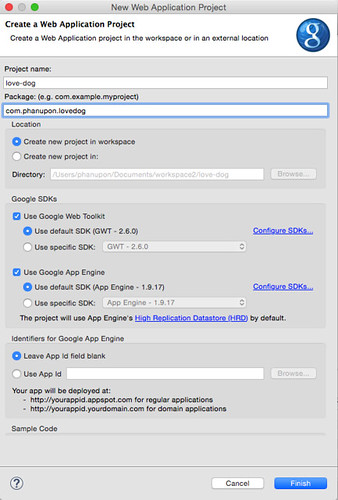
ให้เลือก New Web Application Project จะPopup หน้าจอเพื่อกำหนดคุณสมบัติของ Project
เมื่อตั้งชื่อ App เรียบร้อยแล้วให้คลิกปุ่ม Finish
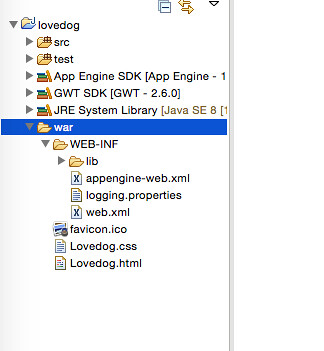
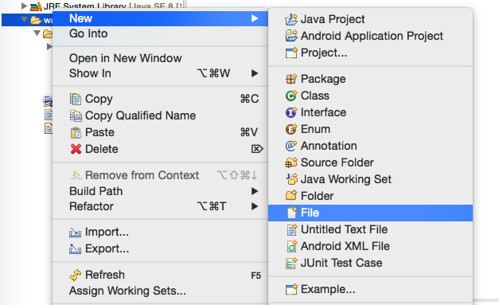
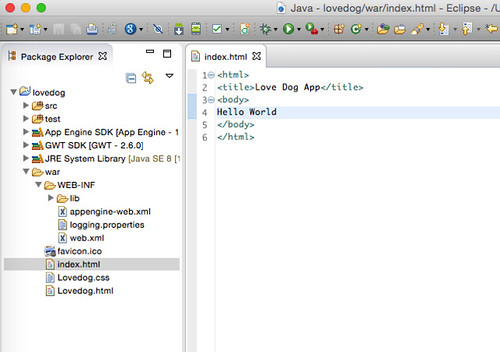
ที่ด้านซ้ายมือที่เราเรียกว่า Package Explorer ให้เราเพิ่มไฟล์สำหรับทดสอบเว็บไซต์ลงไปด้วยการคลิกเม้าส์ปุ่มขวาที่ web Root ไดเร็กทรอรี่ซึ่งก็คือ war นั่นเอง
ให้เลือก New>>File เพื่อสร้างไฟล์
จากนั้นตั้งชื่อว่า index.html และคลิก Finish
เราจะได้เอกสารว่าง ๆ ขึ้นมาให้เราเขียน Code HTML เบื้องต้นลงไปทดสอบ
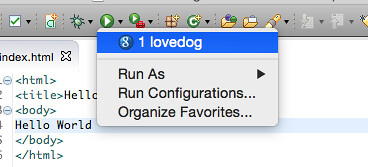
จากนั้นทำการบันทึกและทดสอบด้วยการคลิกปุ่ม Run และเลือก icon ที่เป็นชื่อ App ของเรา
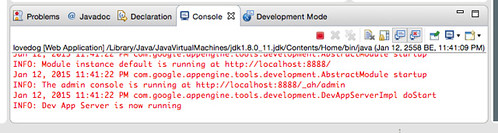
กลับลงมาดูที่ console ด้านล่าง จะเห็นว่า เราสามารถตรวจสอบการ running ได้ที่ http://localhost:8888
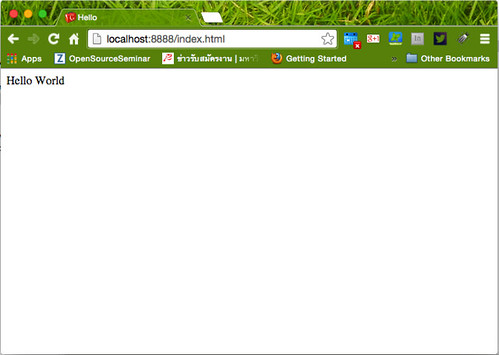
ให้ทำการ เปิด Browser ขึ้นมาและพิมพ์ URL ลงไปจะเห็นการแสดงผลของเพจแรก
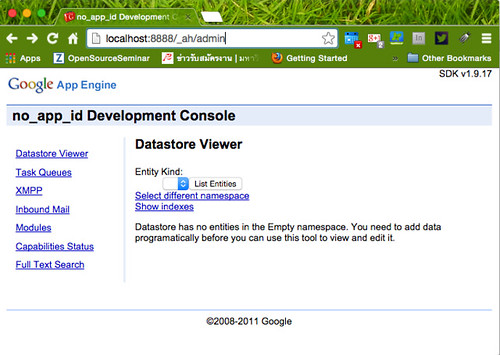
และลองทดสอบดูหน้า Admin
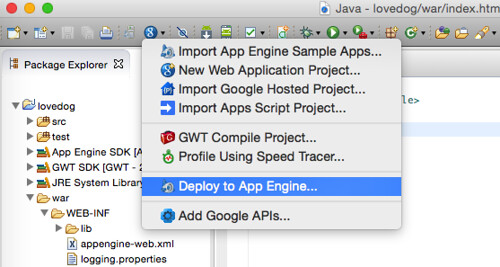
ขั้นตอนสุดท้ายที่จะกล่าวถึงคือการ Deploy App ขึ้น Google App engine ให้ทำการคลิกที่ icon ของ Google app engine และเลือก Deploy to App Engine
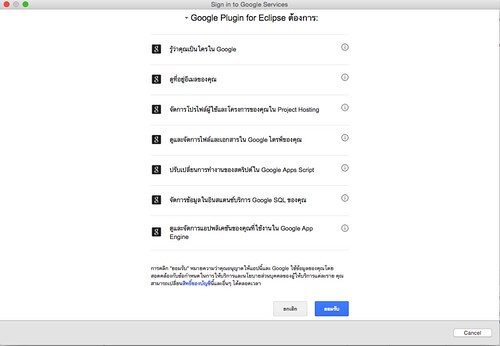
จากนั้น ก็จะให้เราใส่รหัสผ่านของ Google และยอมรับเงื่อนไข
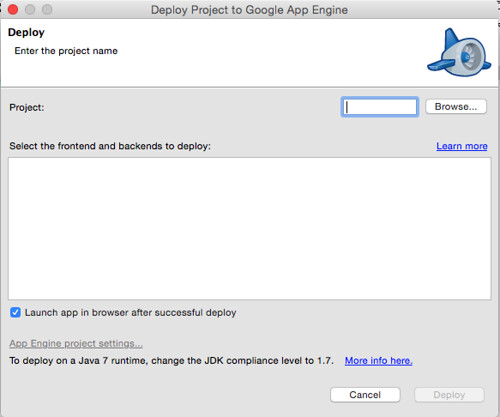
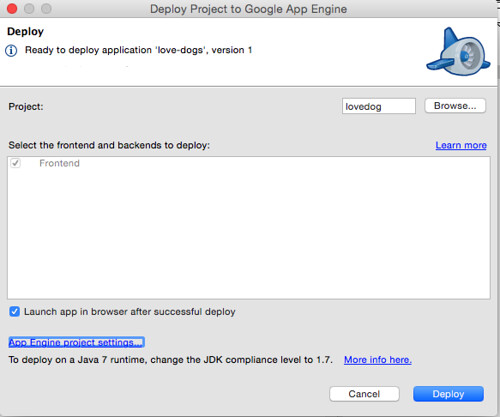
จากนั้นก็จะเข้าสู่หน้าจอของ การ Deploy ซึ่งเราจะต้องตั้งค่า ID ของ Application
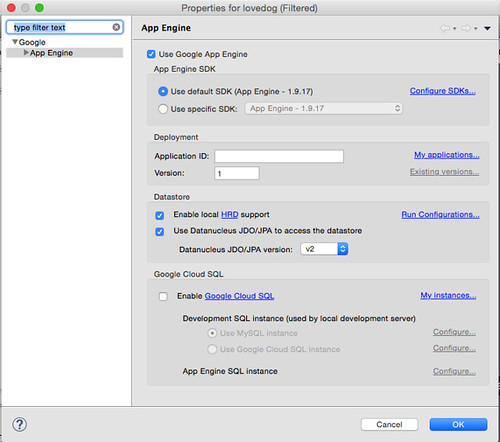
ให้ทำการคลิกที่ App Engine project setting เพื่อเข้าไปตั้งค่า
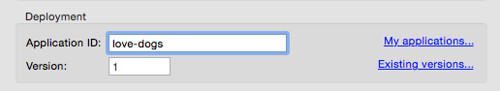
เมื่อทำการคลิกเข้ามาแล้ว ตรงช่อง Application ID ให้เรานำ ID ของ App มาใส่ซึ่งจะหาได้จาก
ตอนแรกที่เราได้เข้าไปสมัครและลงทะเบียนสร้างApp ไว้นั้นเอง
ให้เอาชื่อหรือ ID นั้นมาใส่ตามตัวอย่างที่ได้สร้าง love-dogs เอาไว้
จากนั้นเมื่อทุกอย่างเสร็จแล้วให้คลิก OK ออกมา
จากนั้นก็จะกลับเข้าสู่หน้าจอการ Deploy ให้ทำการคลิก Deploy
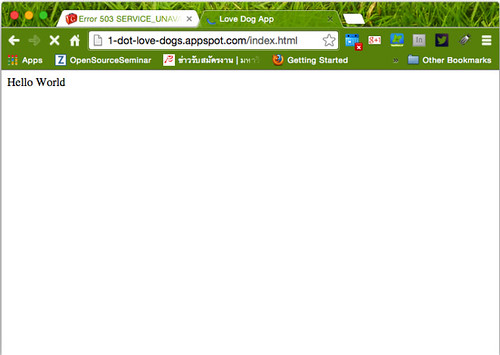
เมื่อทุกอย่างเรียบร้อยแล้วเราจะทดสอบด้วยการเข้าไปเรียก Applicatio ทดสอบของเราด้วยชื่อ http://love-dogs.appspot.com
นี้คือตัวอย่างของการใช้งาน Platform as a service หรือเขียนง่าย ๆว่า PaaS นักพัฒนาสามารถที่จะเริ่มทดลองสร้างโครงงานง่าย ๆ และค่อยเปิดให้ใช้งานเมื่อพร้อมใช้ด้วยความสามารถของ PaaS เมื่อมีผู้เข้ามาใช้งานมากๆ เราก็จะสามารถปรับเปลี่ยน Resource ได้โดยไม่ต้องลงทุนดูแล Server ด้วยตัวเอง
-
ติดตั้ง WordPress บน Google Cloud หรือ google App Engine(ตอนที่1)< ก่อนหน้า
-
Gmail ให้ส่ง sms ฟรี! ไปยังมือถือต่อไป >